1. 설치형 워드프레스로 만드는 이유
티스토리나 네이버 블로그를 제끼고 워드프레스를 선택하셨다면 기본형 vs 설치형을 고민하시는 분들이 많을텐데, 초기 세팅이 번거롭더라도 설치형으로 하시는걸 권장 드립니다. 그렇게 말씀드린 이유는 설치형만이 워드프레스의 다양한 플러그인을 자유자재로 사용할 수 있으며 제약없이 꾸미기 편하기 때문입니다.
2. Vultr 선택 이유
서버에 대해 알고 있더라도 모르실 수 있지만, 세계적으로 굉장히 유명한 서비스이며, 안정성이 높으며 알아서 워드프레스를 설치해주는 옵션이 있기 때문에 Vultr 의 서버를 이용합니다.
그럼 본론으로 들어가 워드프레스를 vultr(벌처)에 설치 하겠습니다.
3. 벌처(Vultr) 회원가입

편의를 위해서 저는 구글 소셜 로그인 (오른쪽 아래에 있는 옵션)을 선택했습니다.
4. 벌쳐에서 서버 만들기

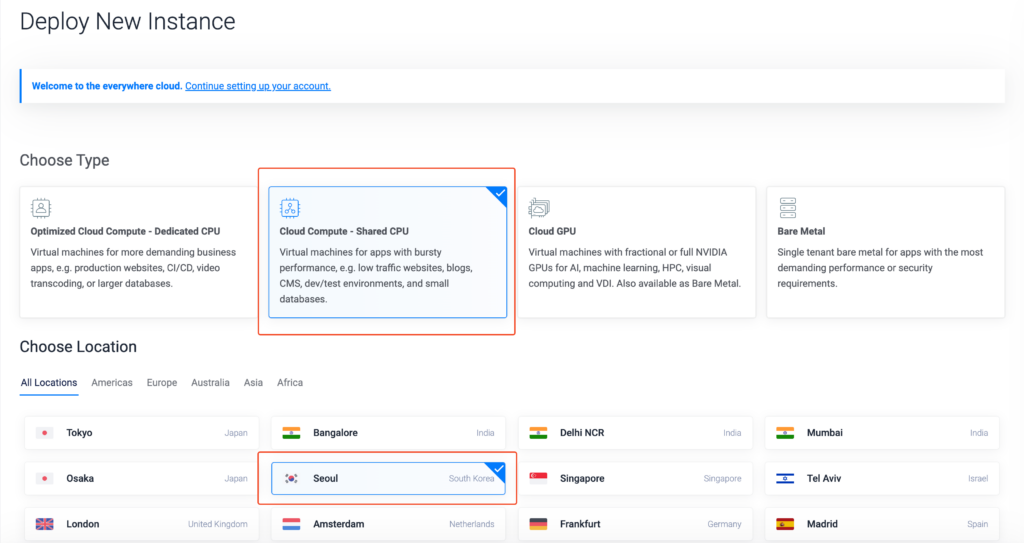
Vultr가 화면 UI를 종종 바꾸기 때문에 위 이미지랑 조금 다를 수 있습니다.
우선 회원가입 한 후에 보이는 deploy 버튼을 눌렀을 때 Cloud Compute 옵션을 우선 선택을 하는 흐름을 동일할 거예요. ❶ Cloud Compute 와 ❷ 서울을 선택해 줍니다.

(말씀드렸다시피 순서는 조금 다를 수 있지만 선택해야 하는 내용은 모두 동일할 겁니다)
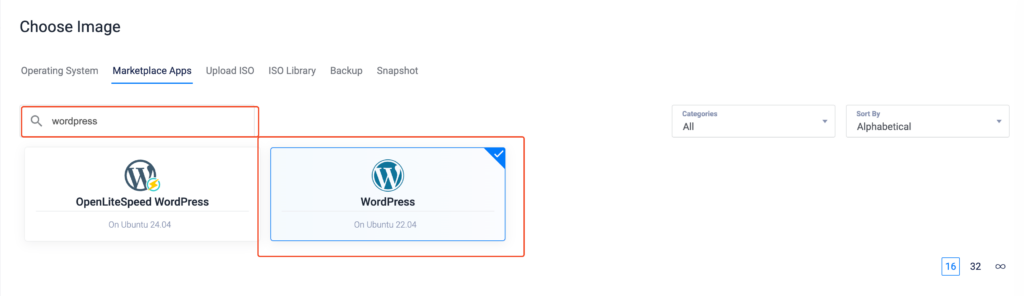
❸ Marketplace App을 선택하시고 검색창에 Wordpres를 검색하시면, 우리가 들어본 워드프레스가 나옵니다. 선택.

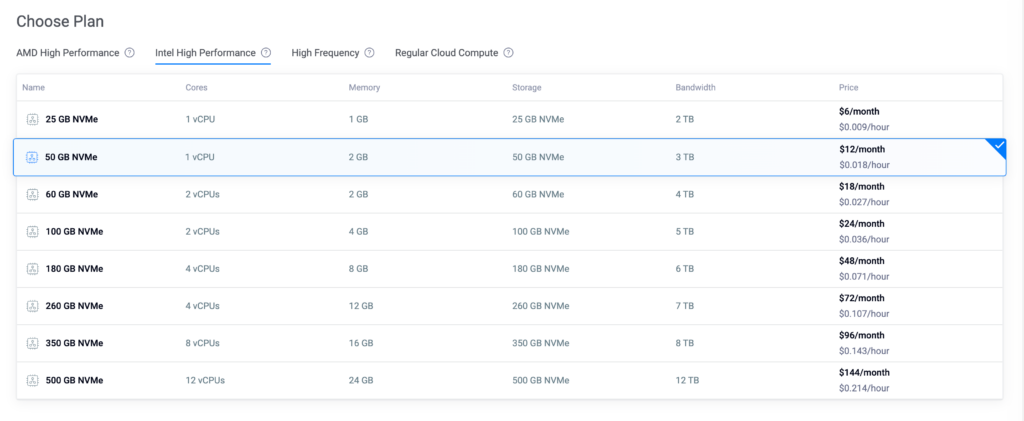
❹ 사이즈를 선택해 주어야 하는데, 처음부터 엄청난 대용량으로 만들 필요는 없습니다. 지금 저희의 블로그는 트래픽이 하나도 없을 테니까요! 그래서 저는 50gb을 선택했고 월에 12달러, 환율을 1300원으로 잡았을 때 약 만 오천원 가량이 부과됩니다. 커피 몇잔 안마시고 블로그에 양보 합시다!

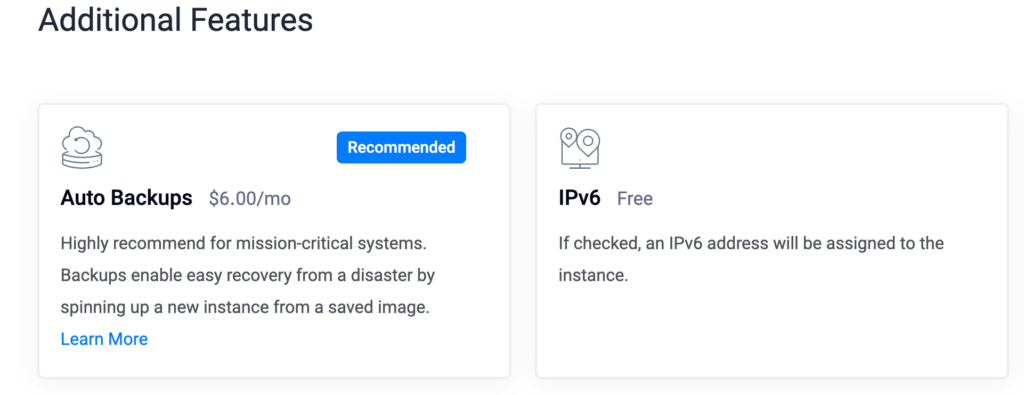
그리고 옵션중에 이 두가지가 미리 선택되어 있는 경우가 있는데 첫번째꺼는 백업이기 때문에 소중한 블로그 내용이 날아갔을 때 복구를 원하시면 하는걸 추천드립니다. (저는 돈 아까워서 안했어요.) 두번째는 개인적으로 안해도 된다고 생각합니다.(IPv4대신에 6을 해주는건데 정말 궁금하시다면 찾아보세요…)
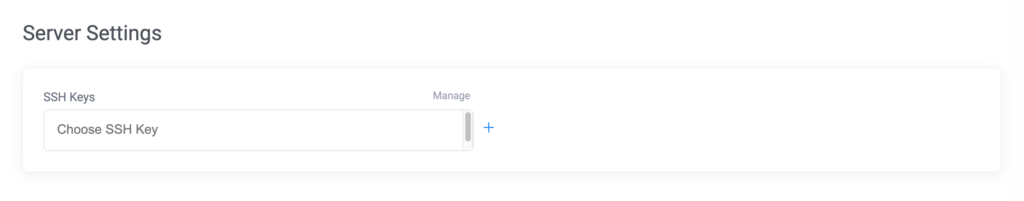
❺ 자, 그리고 이제 갑자기 생소한 단어가 보이는데 SSH 키를 설정을 해야 한다고 합니다.

저희는 등록 해둔 SSH Key가 없기 때문에 오른쪽에 + 버튼을 눌러서 새로 만들어 주도록 하겠습니다.

앞으로 나올 내용 때문에 당황하지 마시고 천천히 따라하시면 됩니다!!!
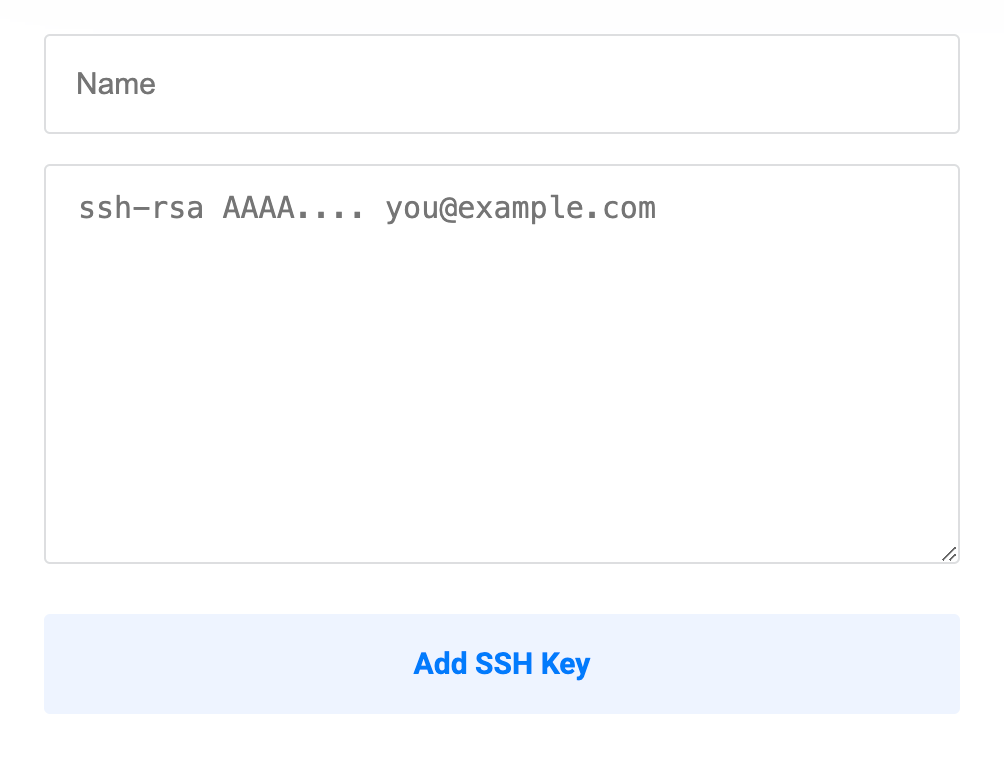
Name 에는 원하시는 키 이름을 작성해주세요.( 보통 키를 여러개 만드는 경우는 흔치 않기 때문에 그냥 아무거나 편하게 만드셔도 됩니다.
그 밑에 박스에 들어갈 내용은 저희가 만들어 줘야 합니다.
(Macbook)
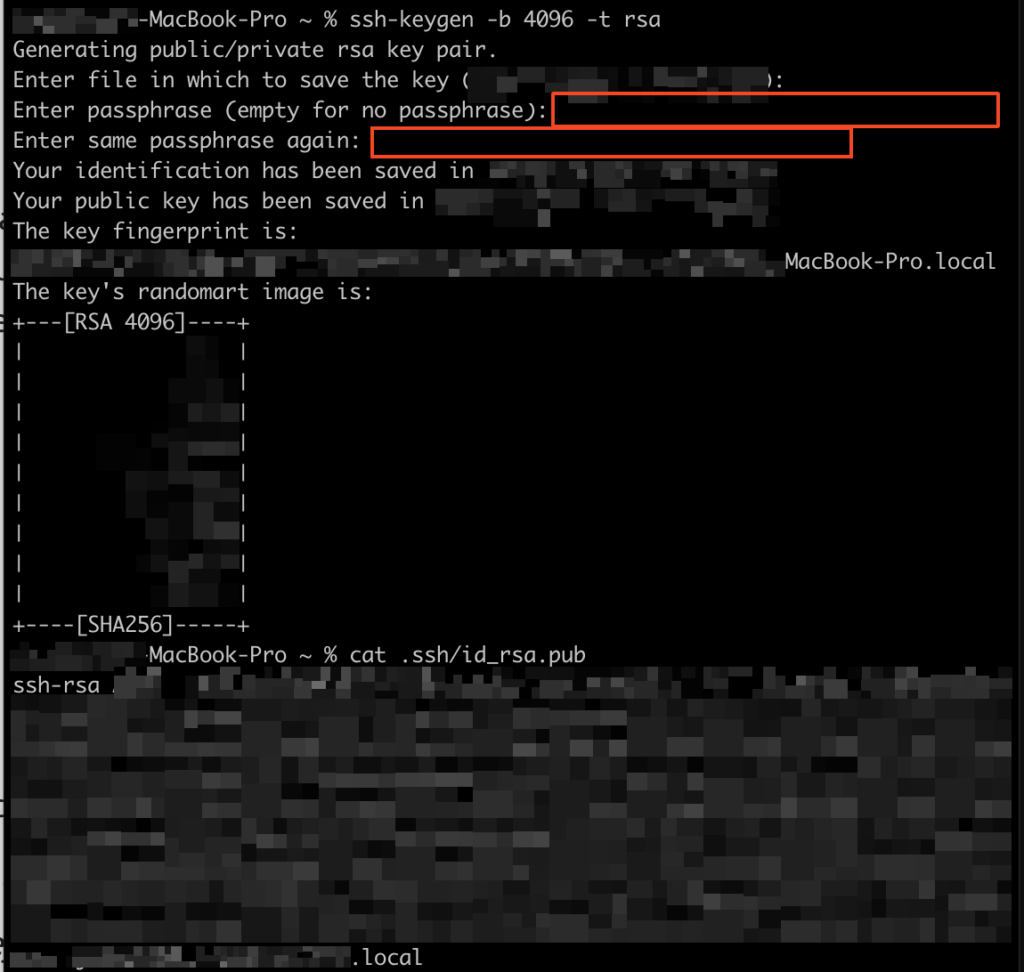
a. 터미널을 열어줍니다. (터미널이 무엇인지 모르신다면 cmd + space 하시고 iterm이라고 치시면 저랑 디자인은 조금 다르겠지만 이상한 검정 창이 열립니다)
를 치고 엔터를 누르면
enter file in which to save the key 가 나오면 그냥 엔터
enter passphrase (empty for no passphrase) 나오시면 본인만 아는 10~20자 사이 정도?되는 알파벳들을 적으시고 엔터 누르시면 enter some passphrase again 이 나오면 동일한 알파벳들을 적으시면 됩니다. 예를 들어 SilverHumanDogCat 뭐 이런식으로 상관없는 녀석들을 적으셔도 됩니다.

그러면 your key fingerprint is 어쩌구 저쩌구 하고 알려줍니다.
cat .ssh/id_rsa.pub위 코드를 치고 엔터를 쳐주시면
ssh 로 시작하고 user@Admins-MacBook-Pro.local 처럼 끝나는 내용을 알려주는데 이 내용을 복사 해주세요.

이렇게 생기애를 SSH key 값 (제목말고, 둘중 밑에 박스에)에 붙여 넣어주면 끝!
생성한 SSH Key를 선택해주시면 완성입니다!

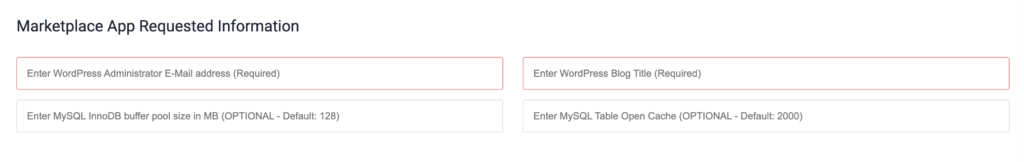
❻ 크게 중요하지 않습니다. 이메일이랑 블로그 이름 적으시면 됩니다.
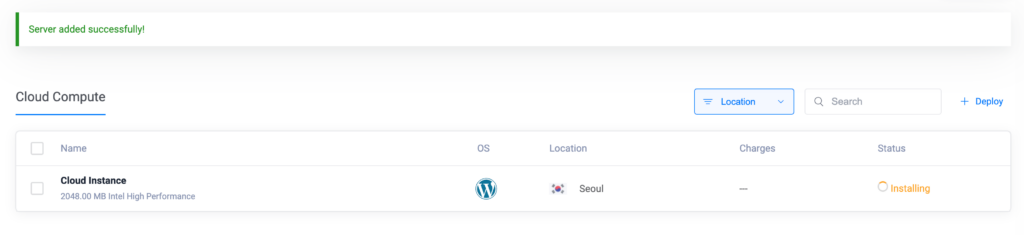
자 그럼 모든 준비가 끝났으니까 Deploy 버튼을 눌러 배포를 완료해 주도록 합시다.

이 상태로 몇 초~ 몇 분 가량을 기다리면

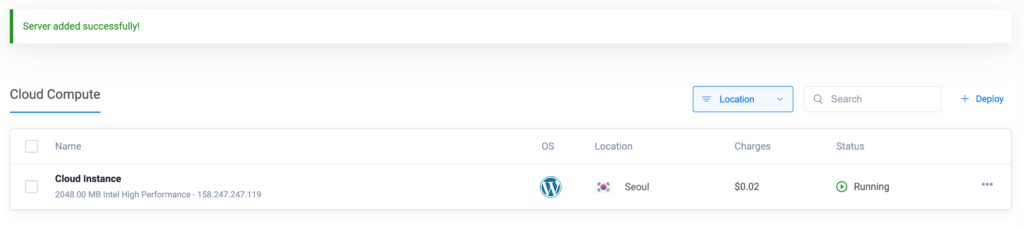
따란~ 배포가 완료 되었습니다. 생각보다 어렵지 않죠?😉
다음편에서는 WordPress 어드민에서 다루는 내용을 보도록 하겠습니다!